
“Više od 60% svog prometa na internetu dolazi putem mobilnih uređaja.”
Možda ste često čuli izjave poput ove, ali jeste li ikada razmišljali o tome kako ta činjenica utječe na vaše poslovanje?
Dobar projekt trebao bi započeti definiranjem vaše ciljne publike i izradom UX dizajna. O svim mogućnostima i samom formatu odlučivat će publika, pa se odgovor na naslov ovog članka nameće odmah na početku – Mobile-first dizajn bi trebao biti obavezan!
Ali u praksi često vidimo dizajne napravljene za veličinu stolnog računala, a zatim “zgnječene” i preuređene za mobilne uređaje.
Dizajnerima i programerima to se može činiti prirodnim zbog tri glavna razloga.
Prvo, web dizajn je kroz povijest bio fokusiran na stolna računala – što je prirodno, budući da nije bilo mobilnih uređaja otprilike prvih 20 godina otkako je internet postojao. Dakle, većina alata koji se koriste u dizajnu su alati za stolna računala.
Ovi su alati također nude pregršt mogućnosti, jednostavni za korištenje na velikim zaslonima i izvrsni su za dug uredski rad.
Drugo, radna površina ima više prostora za dizajn, a to dizajnerima nudi veću kreativnost i fleksibilnost.
I na kraju – poslovni klijenti, točnije osoblje zaduženo za donošenje odluka, često pregledavaju rezultate na velikim zaslonima svojih osobnih i MAC računala. Dakle, to je ono što očekuju – lijep, čist dizajn predstavljen na uređaju koji preferiraju.
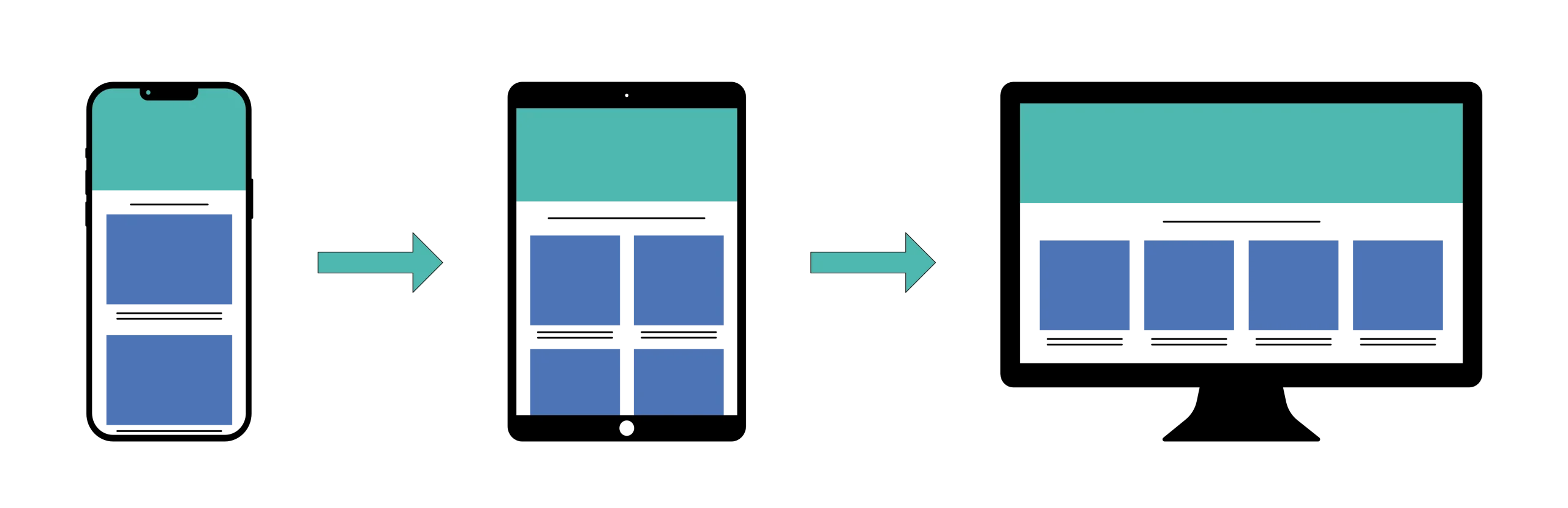
To je nešto što se mora promijeniti – jednostavno zato što krajnji korisnici neće koristiti PC monitor, već mnogo prije svoj pametni telefon. I tako je stvoren pojam mobile-first dizajna.
Da budemo fer, većina ljudi će to prihvatiti kada im se objasni jer su dobrobiti vrlo jednostavne. Ali stvarno “razmišljanje” na taj način će često zahtijevati rad s obje strane. Dizajner prilikom izrade koncepata, lo-fi i hi-fi mockupova, kao i klijent (gdje je obično potrebno nekoliko sastanaka s dizajnom za male ekrane da bi se naviknuo na isti).
Prednosti mobile-first dizajna
Nakon objašnjenja razloga, evo nekih stvarnih prednosti procesa.
- Poboljšano korisničko iskustvo: Fokusirajući se na dizajn gdje je mobitel na prvom mjestu, dizajneri daju prednost jednostavnosti, jasnoći i upotrebljivosti. To često dovodi do boljeg korisničkog iskustva budući da je dizajn prilagođen ograničenjima i ponašanju mobilnih korisnika.
- Bolje performanse: Poboljšanje performansi je još bitnije na malim uređajima sa ograničenim resursima kao što su sporija veza sa internetom i manji ekrani. To može rezultirati bržim vremenom učitavanja i boljom interakcijom korisnika na svim uređajima.
- Skalabilnost: Dizajni stvoreni mobile-first pristupom su sami po sebi skalabilni. Započinjanje s najmanjom veličinom zaslona prisiljava dizajnere da daju prioritet sadržaju i značajkama, što olakšava prilagodbu dizajna većim zaslonima bez zatrpanosti ili nedoumice.
- Prednosti SEO-a: Google i druge tražilice daju prioritet web stranicama prilagođenim mobilnim uređajima na svojim ljestvicama pretraživanja. Mobile-first dizajn osigurava da je vaša web stranica optimizirana za mobilno pretraživanje, potencijalno poboljšavajući vašu vidljivost i privlačeći više organskog prometa.
- Pristupačnost: Dizajn usmjeren na mobilne uređaje često dovodi do pristupačnijih sučelja. Dajući prioritet jednostavnosti i jasnoći, dizajneri mogu stvoriti sučelja koja su lakša za navigaciju i razumijevanje za korisnike s invaliditetom ili oštećenjima.
Uza sve rečeno, veliki smo zagovornici mobile-first dizajna, stoga pozivamo sve koji čitaju da imaju na umu prednosti kada razmatraju svoj sljedeći digitalni projekt.