
“More than 60% of all website traffic is made via mobile devices.”
You might have heard statements like this often, but have you ever thought about how that fact impacts your business?
A good project should start with defining your target audience and UX design creation. All capabilities and the format itself will be decided by the audience majority, so the answer to this article’s title imposes itself right at the beginning – Mobile-first design should be a must!
But in practice, we often see designs built on the desktop size first and then “squished” and rearranged for mobile devices.
This might seem natural to designers and developers, because of three main reasons.
Firstly, web design has historically been focused on Desktop computers – which is natural, since there were no mobile devices for about the first 20 years that the Internet existed. So most of the tools used in design are desktop tools.
These tools are also capable, easy to use on big screens, and lend themselves wonderfully for long office work.
Secondly, the desktop has more canvas space for the design, and that offers designers greater creativity and flexibility.
And lastly – business clients, namely decision-making staff, often review deliverables on the large screens of their PCs and MACs. So that’s what they’ve come to expect – a nice, clean design presented on their preferred device.
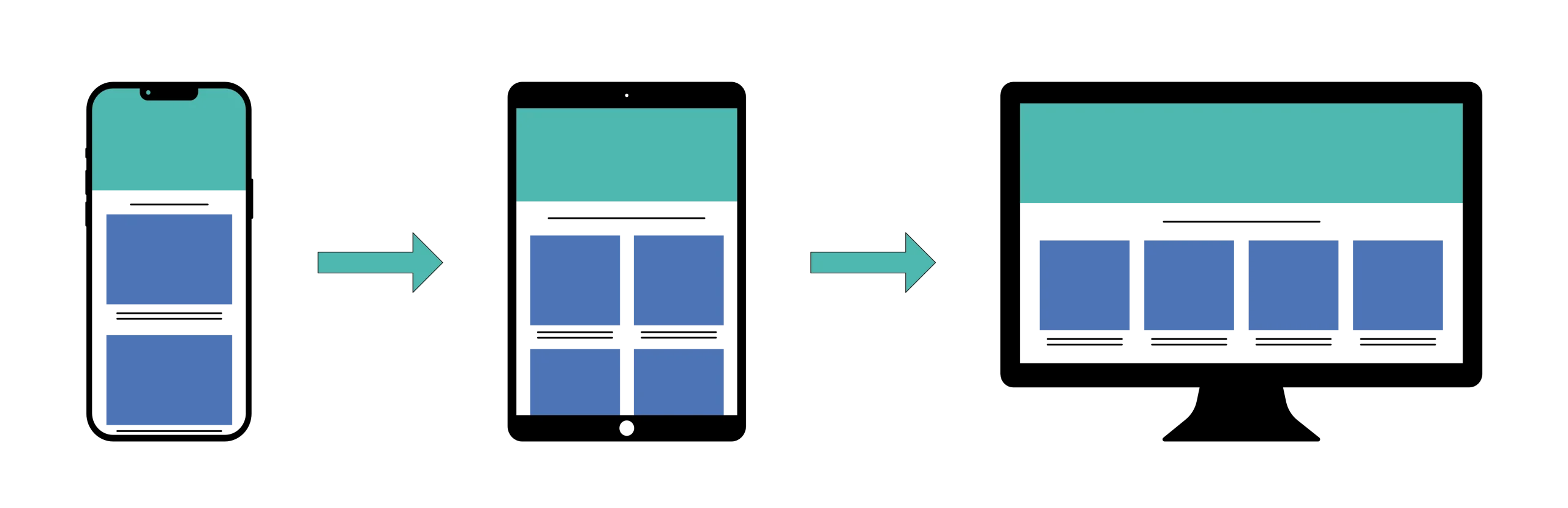
This is something that needs to change – simply because actual users won’t be using a PC monitor, but much sooner their smartphone. And that’s how the notion of mobile-first design was created.
To be fair, most people will accept this when it’s explained as the benefits are quite simple. But actually “thinking” in that manner will often require work from both ends. The designer when drawing up concepts, lo-fi and hi-fi mockups, as well as the client (where usually several meetings with small-screen designs are needed to accustom to them).
Benefits of mobile-first design
Having explained the reasoning, here are some actual benefits to the process.
- Enhanced User Experience: By focusing on mobile-first design, designers prioritize simplicity, clarity, and usability. This often leads to a better user experience as the design is tailored to the constraints and behaviors of mobile users.
- Improved Performance: Optimizing performance is more important for smaller devices with limited resources such as slower internet connections and smaller screens. This can result in faster loading times and smoother user interactions across all devices.
- Scalability: Designs created with a mobile-first approach are inherently scalable. Starting with the smallest screen size forces designers to prioritize content and features, making it easier to adapt the design to larger screens without clutter or confusion.
- SEO Benefits: Google and other search engines prioritize mobile-friendly websites in their search rankings. Mobile-first design ensures that your website is optimized for mobile search, potentially improving your visibility and attracting more organic traffic.
- Accessibility: Mobile-first design often leads to more accessible interfaces. By prioritizing simplicity and clarity, designers can create interfaces that are easier to navigate and understand for users with disabilities or impairments.
With all that said, we are great proponents of mobile-first design, so we urge anyone reading to keep the benefits in mind when considering your next digital project.